什么是 HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language),它是用来描述网页的一种语言
HTML不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
1989 年在欧洲核子研究中心(CERN)发明
1992 年 11 月 3 日出版
由 W3C(万维网联盟)(World Wide Web Consortium)开发
从语义上构造文本(Text semantically)
视觉外观(Visual appearance)不是 HTML 的一部分
客户端(Clients)与服务器(Servers)直接传输
HTML 的局限性
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐
<h1>Hello, World<h1>
开始的<h1>:开始标签(opening tag)
结束的<h1>:结束标签(closing tag)
Hello, World:内容(content)
<h1><h1>:标签/元素名称(element name)
<h1>Hello, World<h1>:整个标签/元素(element )
标签/元素可以嵌套
不能没有内容的标签/元素
Web
3.2 Web 标准的构成
主要包括结构(Structure)、表现( Presentation)和行为( Behavior)三个方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式,颜色,大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离
简单理解:结构写到HTML 文件中,表现写到 CSS 文件中,行为写到JavaScript 文件中
!DOCTYPE html>这是文档类型的申明标签
<head>meta charset=”UTF-8”>跟python一样的utf-8
meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
</body>
</html>
基本语法概述
1.HTML标签是由尖括号包围的关键词,例如<html>。
2.HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签
3.有些特殊的标签必须是单个标签(极少情况),例如<br/>,我们称为单标签
| 标签名 | 定义 | 说明 |
|---|---|---|
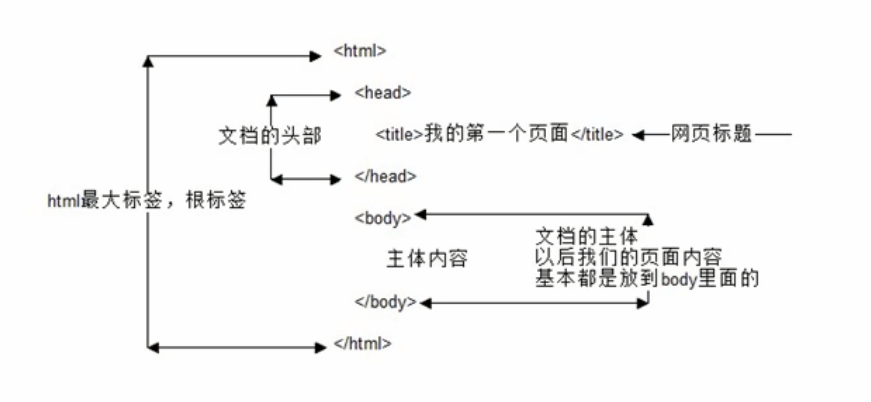
| <html></html> | HTML标签 | 页面中最大的标签,我们 称为 根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |

<body>
哈哈哈
</body>
标题标签 <h1>-<h6>(重要)
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
<body>
<h1>这是最大号的</h1>
<h2>后面都是慢慢小号的</h2>
<h3>headline</h3>
<h4>headline</h4>
<h5>headline</h5>
<h6>headline</h6>
</body>
段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落
我是一个段落标签
单词 paragraph 的缩写,意为段落
标签语义:可以把 HTML 文档分割为若千段落
特点:
文本在一个段落中会根据浏览器窗口的大小自动换行
段落和段落之间保有空隙
在HTML中,一个段落中的文字会从左到右依次排列,直到刘览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>
<br/>
单词 break 的缩写 ,意为打断、换行
标签语义:强制换行
特点:
1<br>是个单标签
2.<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间
<body>
<p>使用p为段落标签 <br/> br这里单标签强制换行</p>
<pi>这里则为段落标签,中间有一行空行</pi>
</body>
小练习
<body>
<h4>华社里约热内卢3月16日电新 综述:巴西新冠疫情再度告急 几大因素导致疫情难控</h4>
<p>新华社记者赵焱 陈威华</p>
<p>巴西卫生部当地时间16日晚发布的数字显示,过去24小时巴西全国新增新冠确诊病例83926例,累计确诊11603535例;新增死亡病例2841例,这一数字创下新高,目前累计死亡282127例。</p>
<p>据巴西各州卫生厅和主要媒体联合体的最新统计,最近7日巴西全国平均日增死亡病例达到1976例,也创下新纪录,这一平均值比14天前的数字增加了48%。</p>据巴西各州卫生厅和主要媒体联合体的最新统计,最近7日巴西全国平均日增死亡病例达到1976例,也创下新纪录,这一平均值比14天前的数字增加了48%。
<p>近期巴西新冠疫情再次告急。巴西奥斯瓦尔多·克鲁斯基金会本月9日发布的各州重症病床占用率报告指出,全国26个州和1个首都联邦区的首府目前公共医疗体系重症病床占用率均超70%,这一数字超80%的有25个首府,其中有15个首府的重症病床占用率更是超过90%。一般来说,重症病床占用率超80%就代表形势非常危急。</p>
</body>
文本格式化标签
在网页中,有时需要为文字设置粗体、 斜休或下划线等效果,这时就需要用到HTML 中的文本格式化标签,使
文字以特殊的方式品示。
标签语义:突出重要性,比普通文字重重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em> 或者<i </i> | 更推荐使用<em>标签加粗 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签加粗 语义更强烈 |
| 下划线 | <ins></ins>或者 <u></u> | 更推荐使用<ins>标签加粗 语义更强烈 |
<body>
<em>华社</em>里约热内卢<i>3月16日电新</i><strong>综述:</strong>巴西新冠疫情再度告急 <b>几大因素导致疫情难控</b>
<del>此时主持人</del>提到了<s>梅根·马克尔</s>,<ins>有消息指出</ins>梅根正在和民主党联系,<u>可能想竞选总统。</u>
</body>
<div>和<span>标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的
<span>今日价格 </span>
div 是 division 的缩写,表示分割、分区
span 意为跨度 跨距
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。大盒子
<span>标签用来布局,一行上可以多个<span>。小盒子
<body>
<div>div直接显示的一行,后面就不能再写东西了,和<h123456>是一样的</div>
<span>此时主持人<span>提到了<span>梅根·马克尔<span>
</body>
图像标签
在HTML标签中,<img>标签用于定义 HTML 页面中的图像
< img src=”图像URL” />
单词 image 的缩写,意为图像
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名
所谓属性:简单理解就是属于这个图像标签的特性
<body>
<h4>并且要记住图片要和这个html放在一起</h4>
<img src=”头像.jpg”/>
</body>
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像索 | 设置图像的宽度 |
| height | 像索 | 设置图像的高度 |
| border | 像索 | 设置图像的边框粗细 |
<body>
<h4>alt :图片显示不出来的时候使用alt可以显示文字代替图片</h4>
<img src=”头像3.jpg” alt=”头像”/>
</body>
<body>
<h4>title :提示文本,鼠标放图片上能提示</h4>
<img src=”头像.jpg” title=”本人头像”/>
</body>
<body>
<h4>width :设置图像的宽度,宽度和高度只能修改一个,另一个会等比例缩放,不然图形压扁了</h4>
<img src=”头像.jpg” title=”本人头像” width=”500”/>
<h4>height :设置图像的高度,宽度和高度只能修改一个,另一个会等比例缩放,不然图形压扁了</h4>
<img src=”头像.jpg” title=”本人头像” height=”500”/>
</body>
<body>
<h4>border :给图像设置一个边框,一般在css中设置边框</h4>
<img src=”头像.jpg” title=”本人头像” border=’5’/>
</body>
图像标签
图像标签属性注意点:
1.图像标签可以拥有多个属性 ,必须与在标签名的后面。
2.属性之问不分先后顺序,标签名与属性、属性与屬性之间均以空格分开
3.属性采取键值对的格式,即key=”value” 的格式,属性=“属性值”
