自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号

自定义列表(重点)
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一不项目/名字)一起使用。
其基本语法如下:>
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<body>
<dl>
<dt>新浪微博</dt>
<dd>微信</dd>
<dd>dl里面只能出现dt和dd,不允许出现其他的</dd>
</dl>
</body>
1.<dl> </dl>里面只能包含<dt>和<dd>
2<dt>和 <dd>个数没有限制,经常是一个<dt>对应多个<dd>
列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <ul></ul> | 无序标签 | 里面只能包含li 没有顺序,使用较多。li 里面可以包含任何标签 |
| <ol></ol> | 有序标签 | 里面只能包含li 有顺序,使用相对较少。 li 里面可以包含任何标签 |
| <dI></dI> | 自定义列表 | 里面只能包含dt 和 dd,dt和dd里面可以放任何标签 |
注意:
1.学会什么时候用无序列表,什么时候用自定义列表
2.无序列表和自定义列表代码怎么写
3.列表布局在学习完 CSS 后再来完成
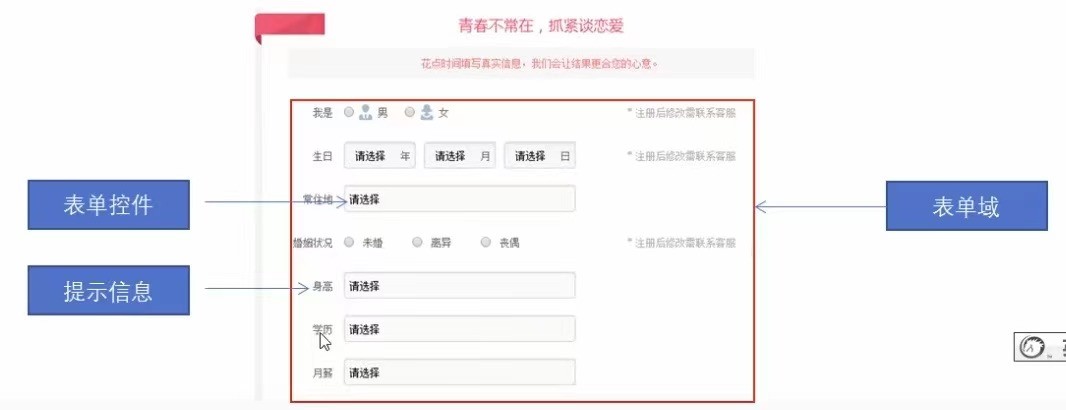
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件( 也称为表单元素)和提示信息3个部分构成

表单域
表单域是一个包含表单元素的区域。
在HTML标签中,**<form>** 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范国内的表单元素信息提交给服务器
